Date Range Picker
With the help of the Calabrio design team, I developed a standard date picker. This date range picker will be used for the company websites and whenever UI needs to be added to the website.
How I was able to design a date range picker for the company I interned at summer of 2022

How it started...
Initially, I worked as a product content design intern at Calabrio. My curiosity for user experience drove me to reach out to the vice president of product design to see if I could gain some knowledge and fulfill this curiosity I had for UX design.
What's the problem?..
They had a problem with the current date range picker since it wasn't a standard brand they wanted. They needed a date range picker that will be used for the customers and employees at Calabrio
It was my honor to be given the task of creating a standard picker for Calabrio's customers and employees.
Why is this important?...
Calabrio was in need of a standard date range picker. Something that will be assumable to all of Calabrio's customers and employees.
The current one was:
-too hard and complex for everyday use
-needed a modern-day touch
-The techology had too many visions of the date range picker
Starting The Process
What have others done?....
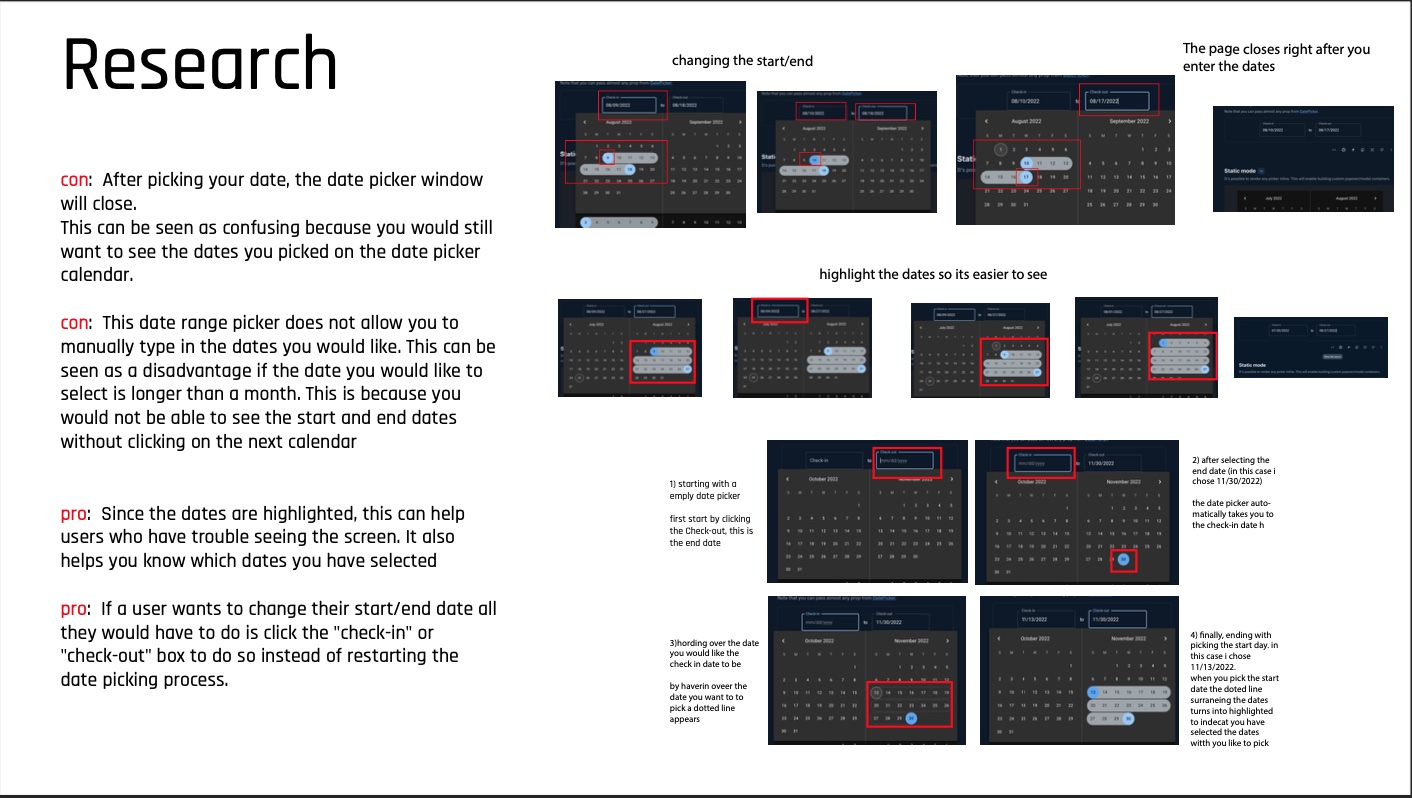
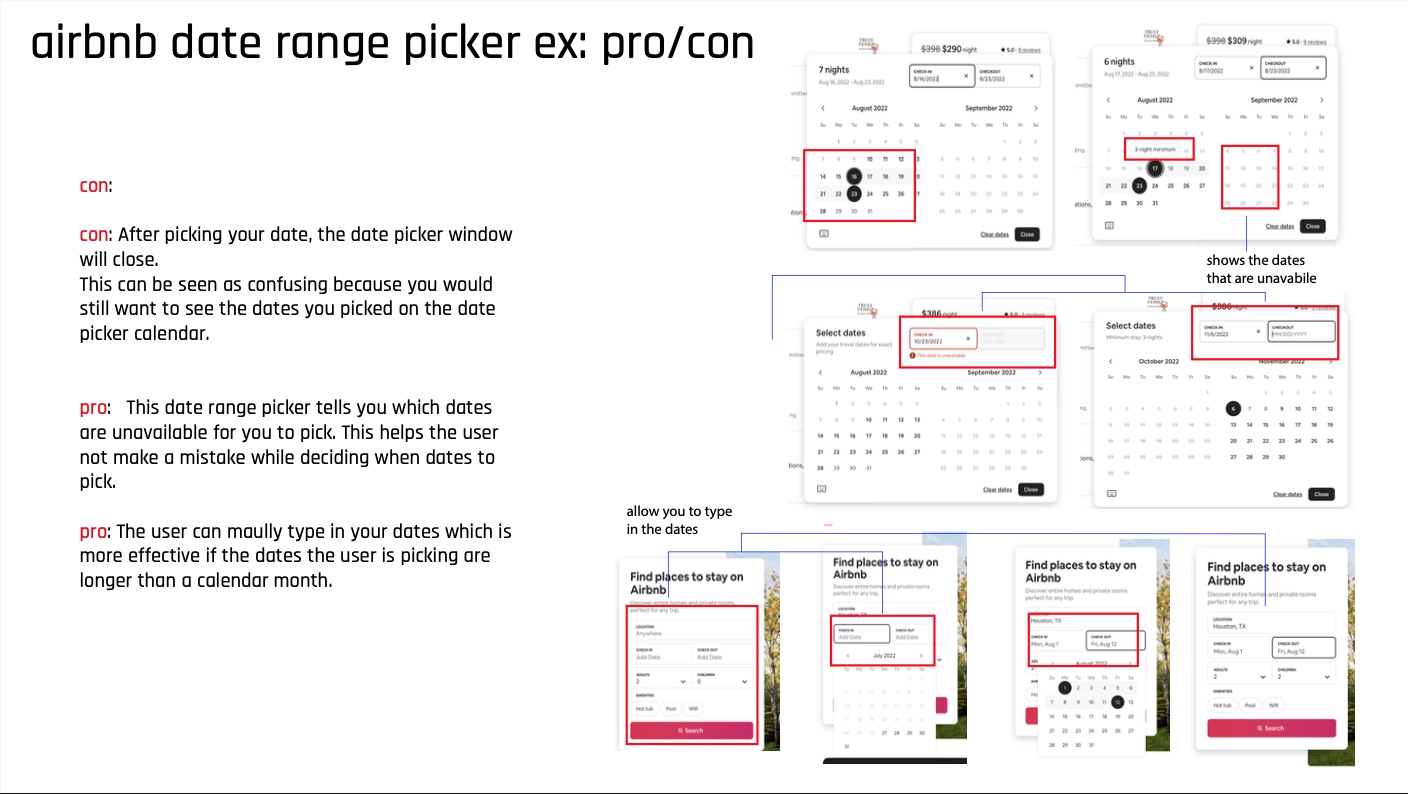
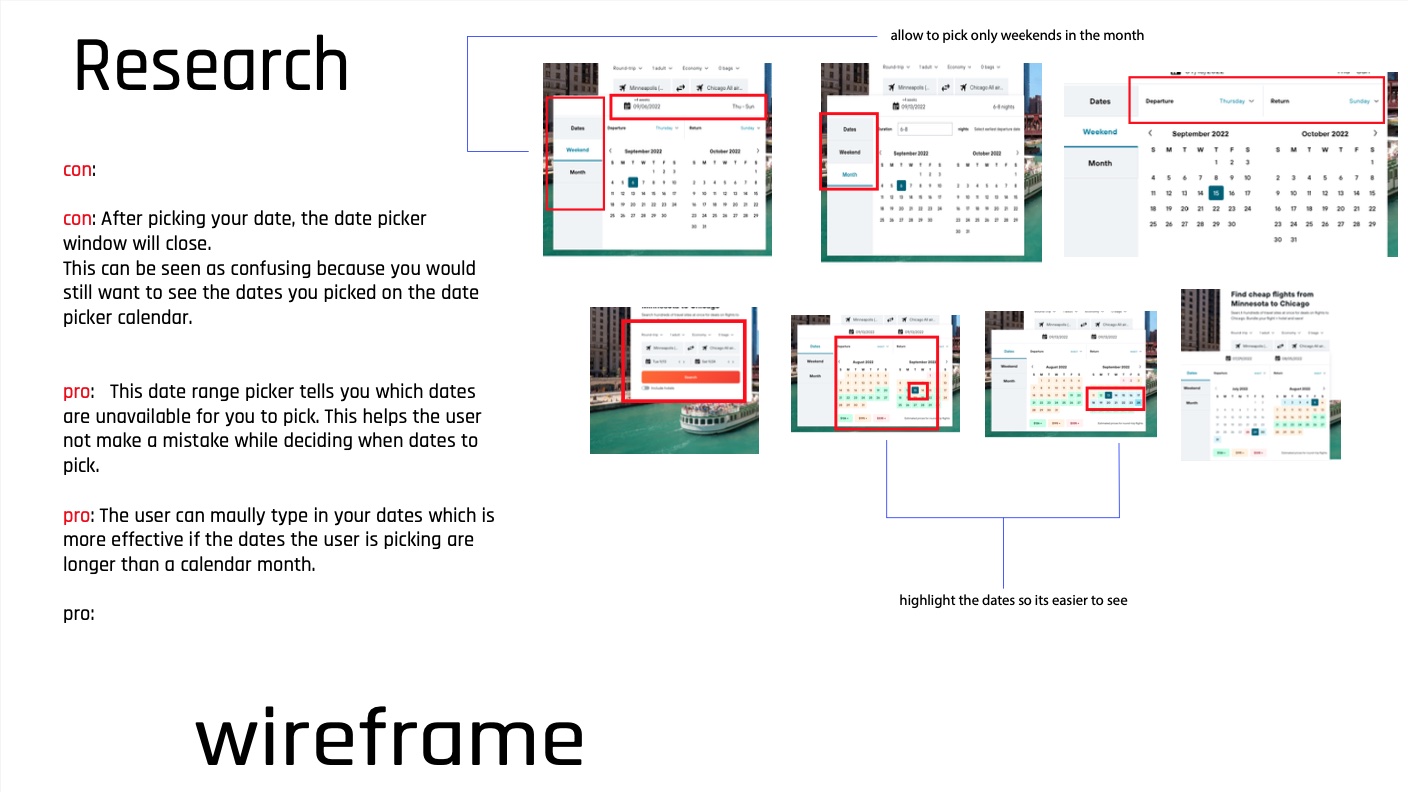
The research was conducted in order to determine the most effective date range picker for the company. In order to make a successful and useful date range picker for the company, choosing three well-known date pickers and understanding their best and most useful features
I made sure to take note of the features that work and don't. Deciding which ones will be perfect for the Calabrio software



I outlined the advantages and disadvantages of each feature, including starting with the end date, changing the selected dates, and only changing the end or start dates. After looking at each date picker's accessibility, I determined which ones are the most user-friendly. All of these factors were put into consideration when making this date range picker
Early Designs:
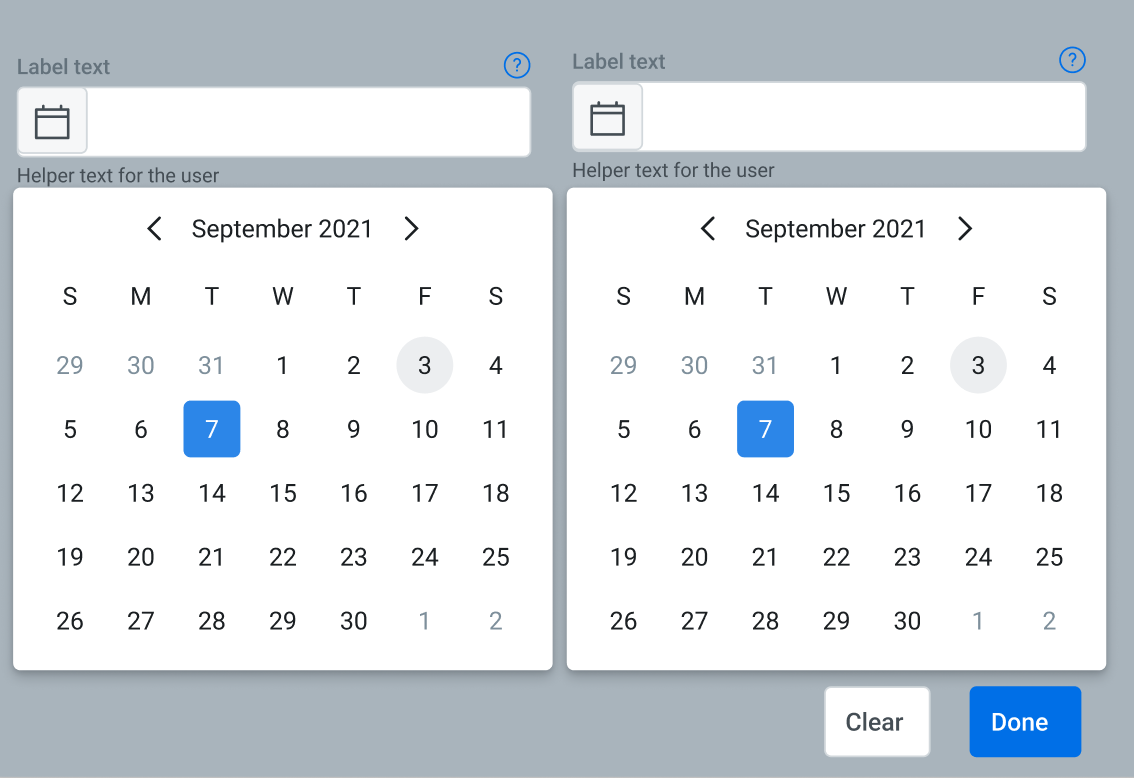
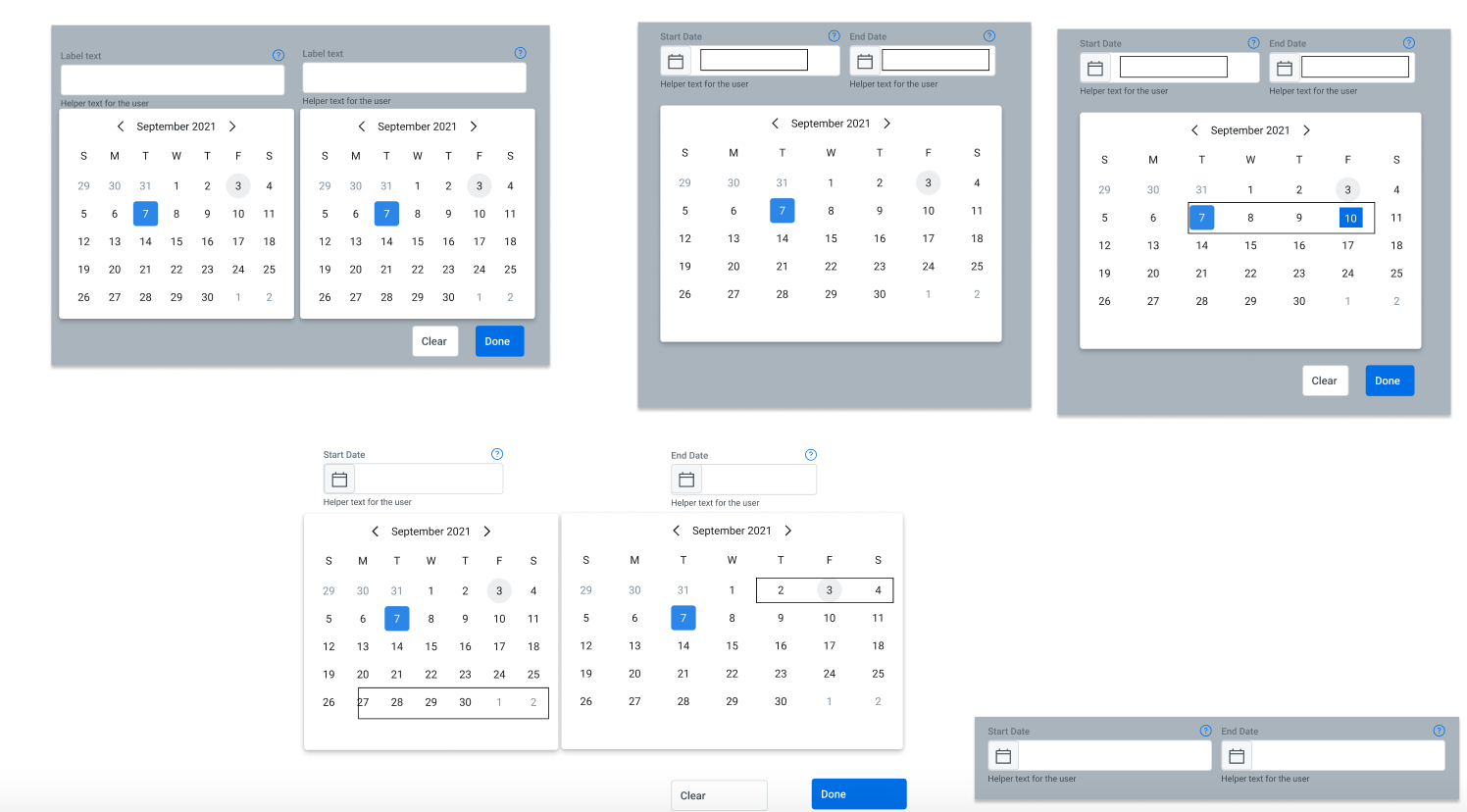
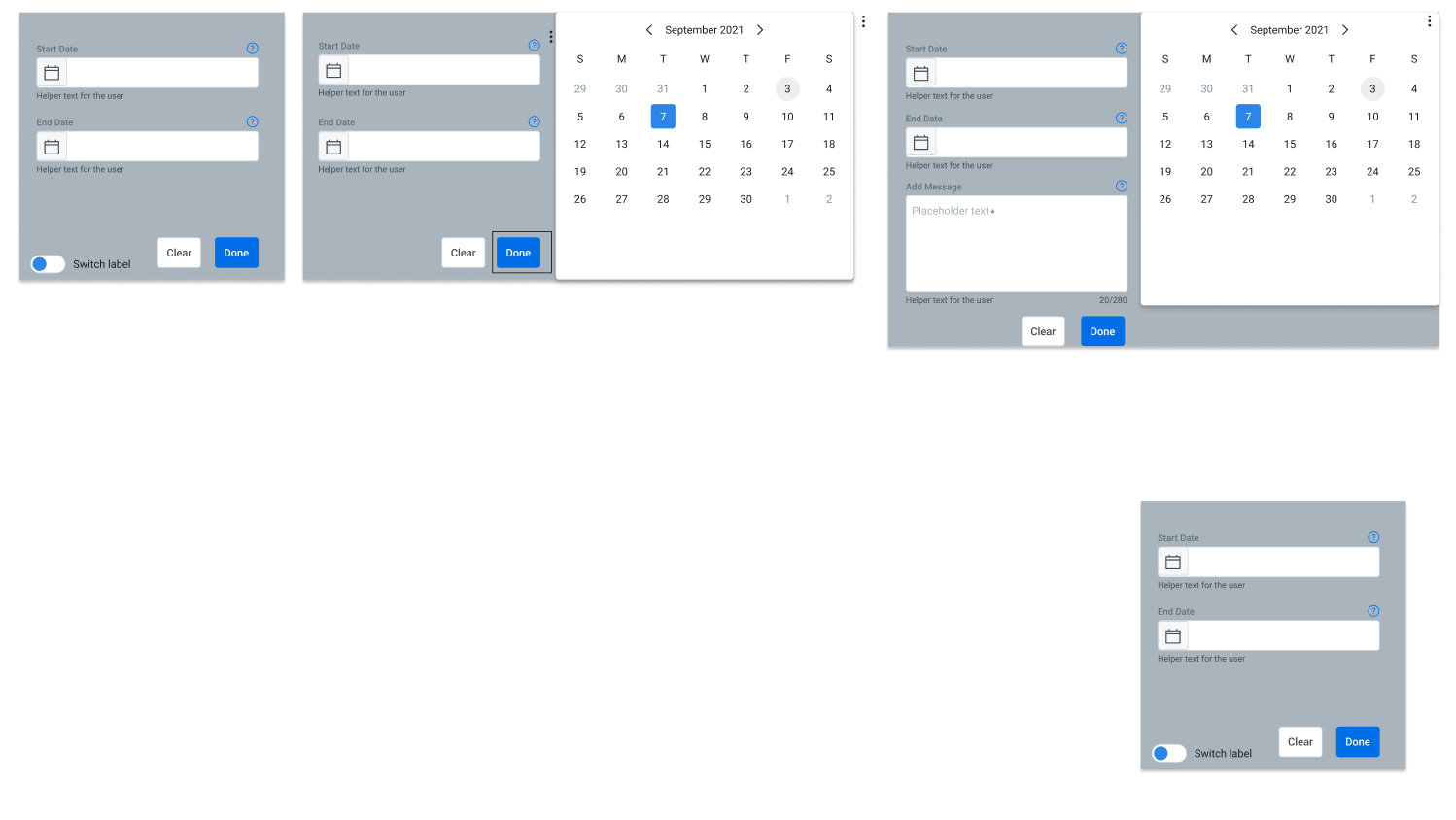
After much consideration and analysis, It is now time to start designing the date range picker.


After deciding which features to use, I created many designs for the date range picker. Determining which style would be the best for the company. I next Tested the 2 date range picker by making flowcharts to see if it flows well on the websites. Taking into account how much room the date picker will take on the page, the location the date range picker with sit, and how easy it will be to close and open it
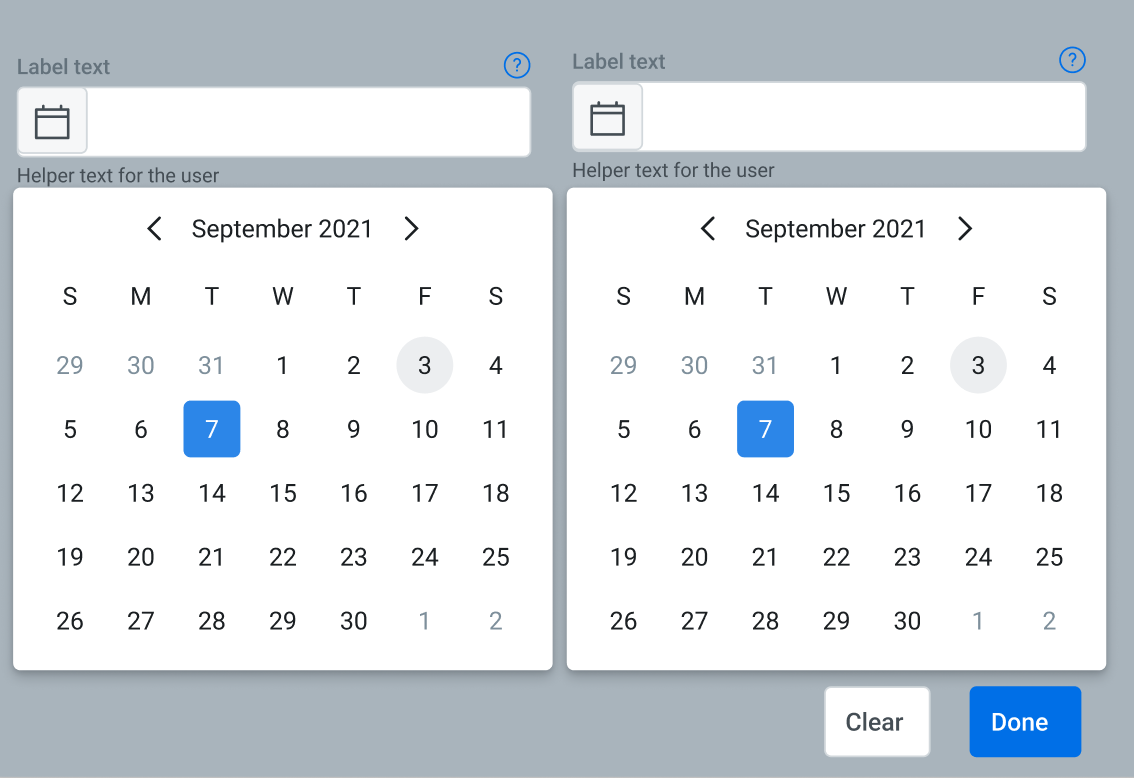
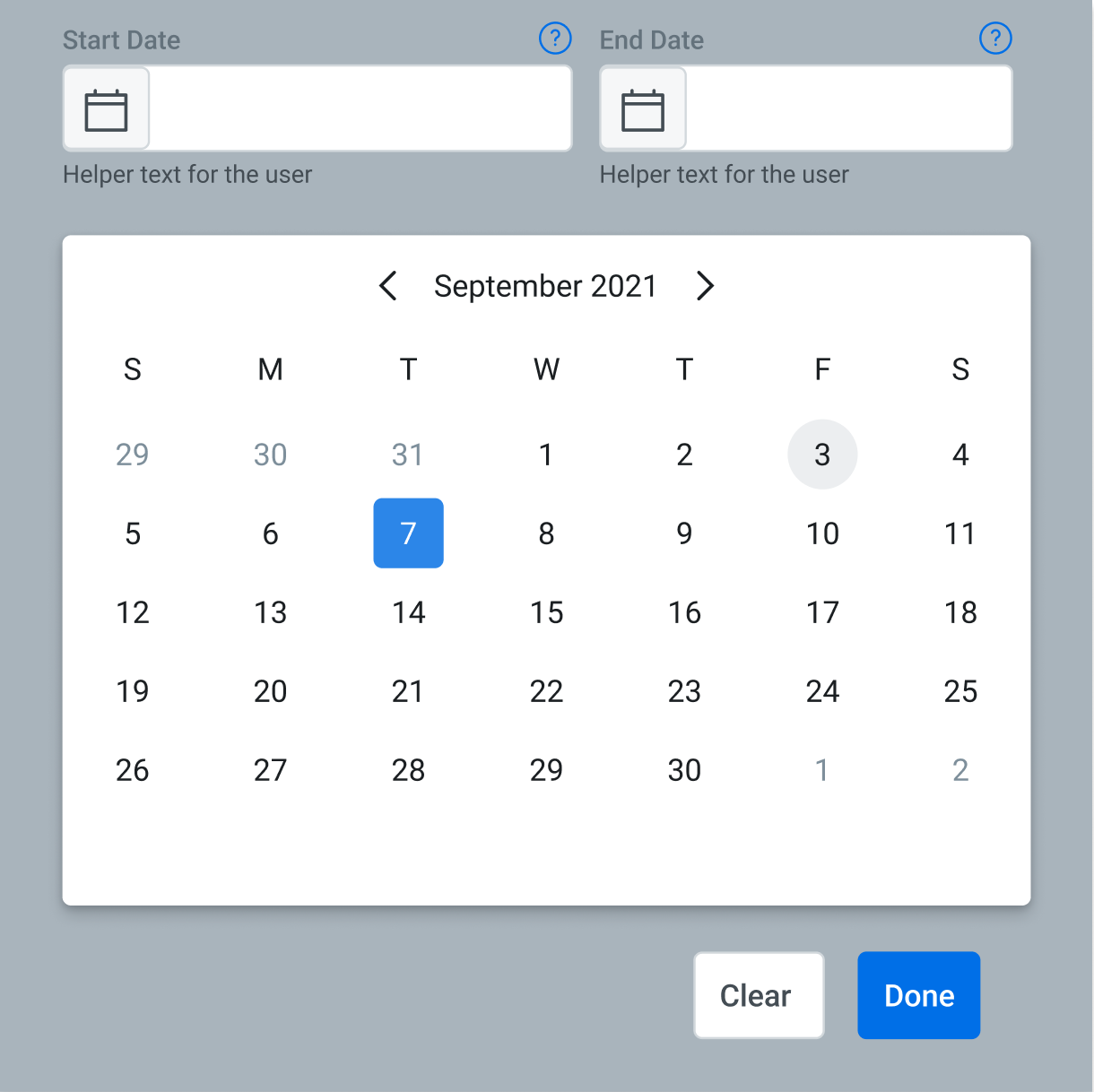
Results:


There is always room for improvement...
When it comes to their work, every talented designer knows there is always room for improvement. There are some things that I would like to add to my date range picker to make it better. After reviewing some of the date range pickers I researched, I would like to highlight some more of the features that stood out to me.
